サーバーレスな環境でプログラムを動かすことができるCloudflare Workers上で動作する「ChatGPTのSlack bot」のソースが公開されていたので動かしてみる
余談だけど、このソースを公開しているのはデンマークのコペンハーゲンにあるshapeという会社、なんだか楽しそうな会社だ
必要な環境
動作させるのに必要なアカウントだったり環境は以下
- ローカル環境にNode.jsが動作する環境
- Cloudflareのアカウントを取得して、Cloudflare Workersが使える環境
- ローカルでWranglerが使えること
- OpenAIのChatGPTのアカウントを取得して、ChatGPTのAPIを使える環境
- ChatGPT APIトークンを取得
- Slackアプリが使える環境
- Slackアプリの各種コマンドとアプリ側のURLとのマッピング設定
- Slackアプリのトークンとシークレットキーを取得
Node.jsの環境セットアップ
ローカルの開発環境を手元のマシンで整備している場合は、Windowsなのか、macOSなのか、あるいは、ローカルではなくリモートのLinuxサーバーに開発環境を整備しているのか、などによって、Node.jsの環境をどう構築するかは変わってきます。
ローカルマシンがmacOSで開発環境を作るなら、今ならHomebrew & Voltaで整備するのがオススメ。
細かい手順は割愛しますが、参考ページとして以下を紹介
Cloudflareの環境セットアップ
ココも雑に参考ページへのリンクで済ましちゃいますw
というのも、そんなに難しくなくて、Cloudflareのアカウント作れば、Workersは利用できるので、あとは、ローカルマシンにNode.jsな環境をあれば、そこにWranglerをインストールすればOK。
Cloudflareのアカウント作成は、以下のあたりが参考になります。
Wranglerな環境の構築は以下。
- Windows 環境でCloudflare 開発ツール Wranglerを設定する方法とHello World!の実行まで
- 【超初心者】macOS での Cloudflare Worker 用 wrangler インストール方法 – Qiita
Wranglerが3になってからPythonも必要???
2023/5/20 Updated
Windows 環境でCloudflare 開発ツール Wranglerを設定する方法とHello World!の実行まで
Wrangler バージョン3がリリースされ、Python3が実行環境に事前にインストールされていることが必須となっています。Python3がインストールされていない場合は以下のコマンドで古いバージョンをインストールしてください。
もし求められてら、Python3もインストールしましょう!
OpenAI ChatGPTのAPIキーの取得
ChatGPTの説明や使いはじめの手順、APIの簡単な使い方については、以下がとてもわかりやすく解説されていたので紹介しておきます
ChatGPTのアカウント作成した後、APIキーを取得するのだけど、関連して料金等についても把握しておきたところ
料金に直結するトークン数の考え方
トークンとは何かを理解し、DeepLで英語に翻訳してから質問するなどの手法を使うことで、トークン数を節約することができます。
ChatGPTのトークンとは?トークン数を調べる方法も解説! | PROMPTY
トークン数を節約するには、日本語を取り扱い場合、一度、英語に翻訳してからAPIに処理を渡すというのが一般的なようだ
そのほか参考になったページを載せておく
APIキー取得の方法は、以下もシンプルでわかりやすかった
Slack ChatGPT with Cloudflare Workersのセットアップ
Slack ChatGPTをローカル環境でセットアップ
通常、Cloudflare Workersのアプリを構築する場合は、以下のコマンドで適当なディレクトリに実装するアプリに必要な最小限のセットアップ環境を用意するわけですが…
wrangler init my-projectコマンドの引数については、以下を参照
今回は、GitHubで公開されているCloudflare Workersで動作するアプリを利用するので、手順がちょっと異なります
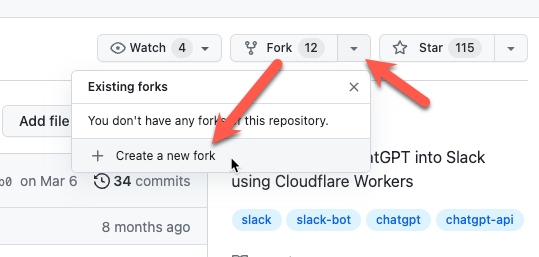
まずは、本家のソースをフォークしてくる

前段で環境構築したローカルマシン内の適当なディレクトリでフォークしたソース(レポジトリ)をクローンして、パッケージ関連をインストールまで実施
git clone [email protected]:{YOUR_ACCOUNT}/slack-chatgpt.git
cd slack-chatgpt
npm installnpm install の出力結果
npm WARN cli npm v10.2.0 does not support Node.js v18.14.2. This version of npm supports the following node versions: `^18.17.0 || >=20.5.0`. You can find the latest version at https://nodejs.org/.
npm WARN deprecated [email protected]: This package has been deprecated and is no longer maintained. Please use @rollup/plugin-inject.
npm WARN deprecated [email protected]: Please use @jridgewell/sourcemap-codec instead
added 130 packages, and audited 131 packages in 5s
13 packages are looking for funding
run `npm fund` for details
13 vulnerabilities (1 moderate, 12 high)
To address issues that do not require attention, run:
npm audit fix
To address all issues, run:
npm audit fix --force
Run `npm audit` for details.アレっ、Node.jsのバージョンが古いとWARNINGが出ちゃってるwww
以下で最新のNode.jsを入れた
volta install node@latestSlackアプリの設定(1) – アプリ登録とインストール
アプリ作成
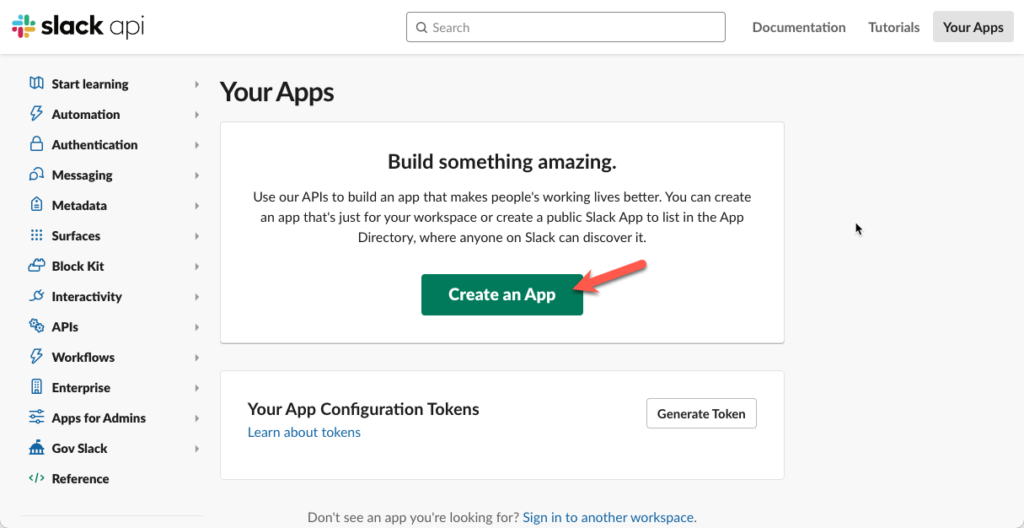
新規にSlackアプリを作成
Slack API: Applications | Slack
https://api.slack.com/apps

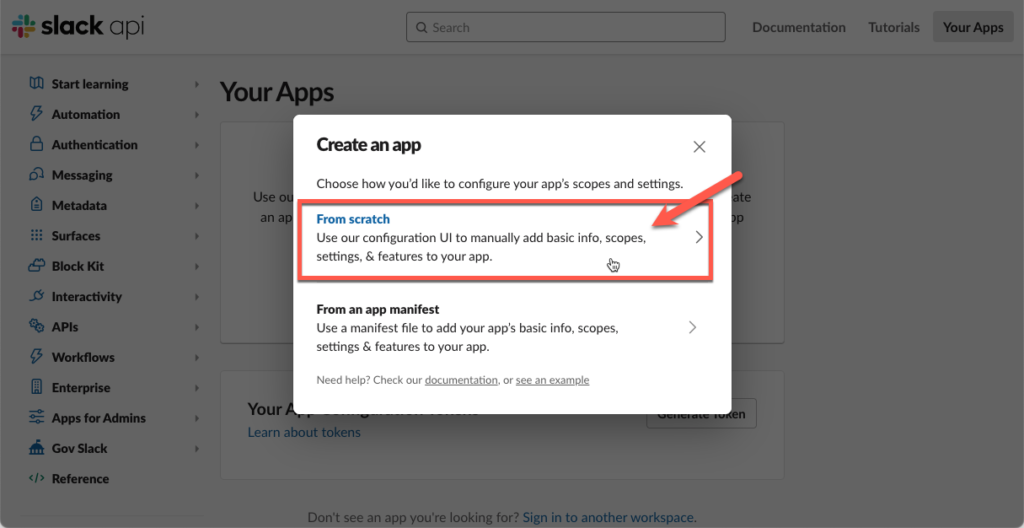
manifestファイルはないので、スクラッチで作成

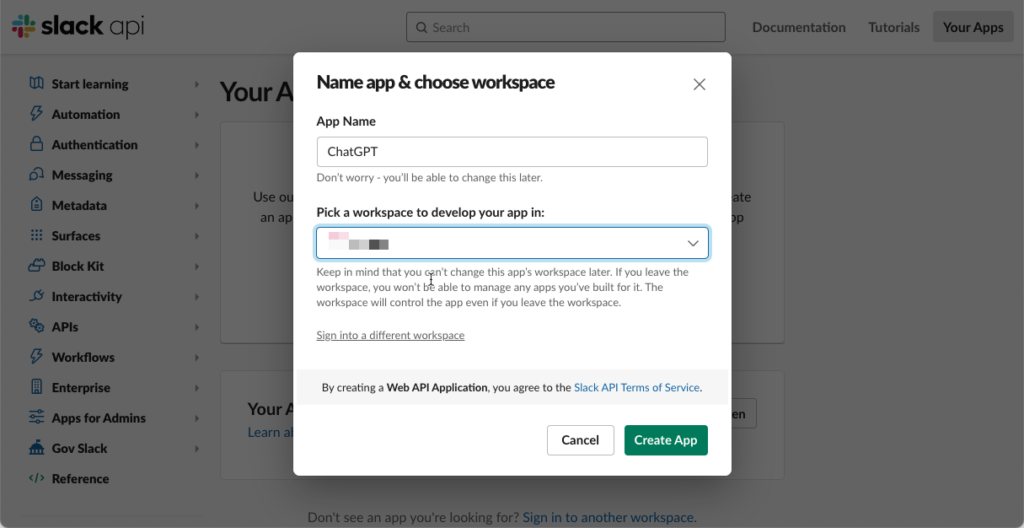
アプリ名は、(おそらく)任意の名前で良いだろうけど、わかりやすく「ChatGPT」にしておく

Create App直後の画面に、App Manifestを使いな!というダイアログが出たけど…
とりあえず、器/側は、できた
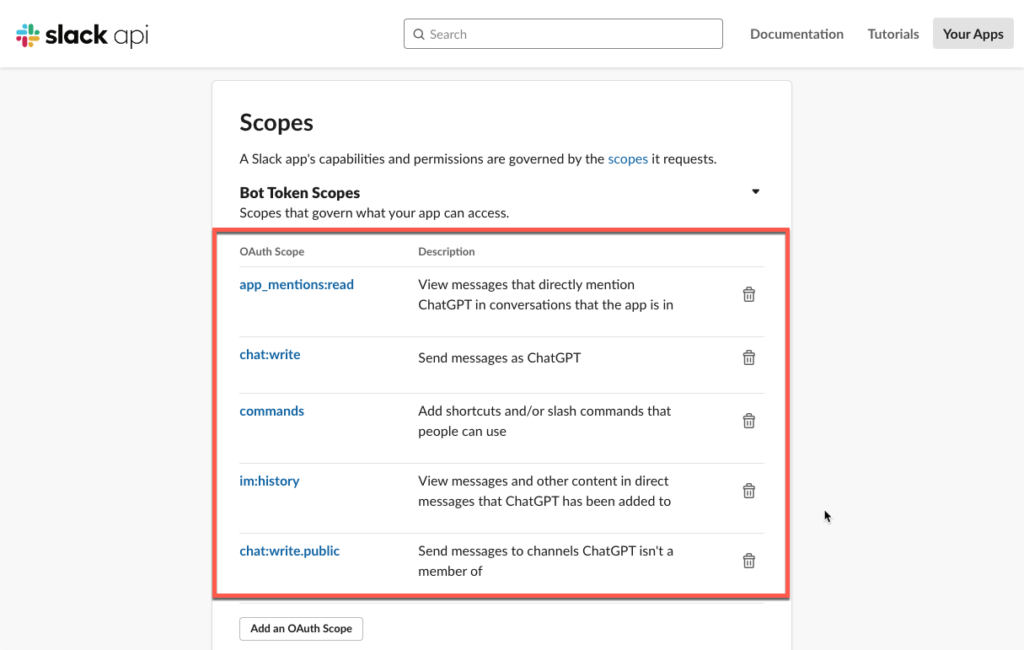
権限スコープ設定
必要なスコープは、ソースのREADMEに書いてある
Make sure to add the Bots feature to the Slack app and add the following scopes:
https://github.com/shapehq/slack-chatgpt#create-a-slack-app
app_mentions:readchat:writecommandsim:historychat:write.public
OAuth & Permissionsの… Bot Token Scopesなのか、User Token Scopesなのか… 多分、Botトークンで設定すれば良いでしょう
Slack API の Access token は2020年12月現在、 bot token と user token の2種類あり、似たような Scope でもできることがかなり違う場合があるので注意が必要です。
たとえばどちらの token にも、 channels:history Scopeがありますが、 bot token では bot が参加しているチャンネルしかメッセージ内容を取得できないのに対して、 user token では public チャンネルすべての情報を取得することができます。同じようなAPIメソッドを利用しても得られる結果が token の種類によって違うということです。注意して token の種類と Scope を選んでください。
それぞれの token の Scope で何ができるようになるかは bot token の場合は、Slack API reference の Scope 一覧を見ると大体わかります。user token は少しむずかしいです。user token は Scope によって bot token の権限を拡張したものや、 bot token とはまったく違う権限になっていることもあります。
Slackアプリ開発を始めるときに全人類が知っておくべきこと | Wantedly Engineer Blog
自作のアプリを配布するような時は、公式の以下をよく読むと良さそう
さておき、とりあえず、設定を…
[Add an OAuth Scope] をクリックして、5つのスコープ(権限)を追加する

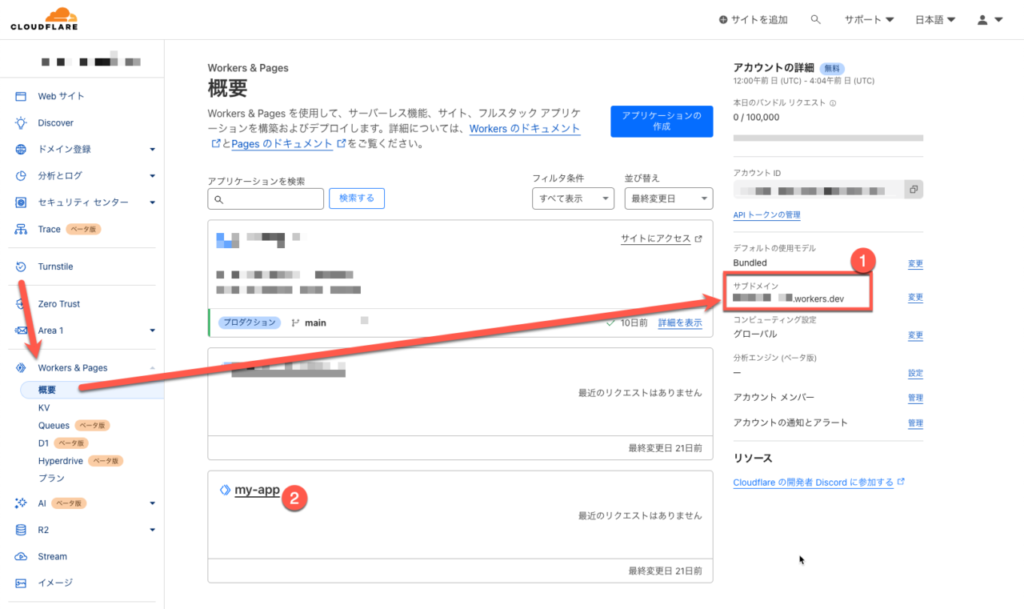
Cloudflare Workersのサブドメインの確認
以降の設定時に、アプリ側のURLが必要になるので、Cloudflare Workersのサブドメインを確認しておく(もしくは、一度、ローカルマシンからデプロイしてURLを入手しておくのでも良い)
Cloudflareの画面で「Workers & Pages」より、自分のWorkersのサブドメインを確認しておくと良い(通常は、アカウント名から自動的にサブドメインが設定されているので、好きなサブドメインに変更しておくのもよし)
(1)が、{YOUR-SUBDOMAIN} で、(2)が、{YOUR-APP-Name}で組み合わせて、以下のようなURLがエンドポイントになるはず
https://{YOUR-APP-Name}.{YOUR-SUBDOMAIN}.workers.dev/

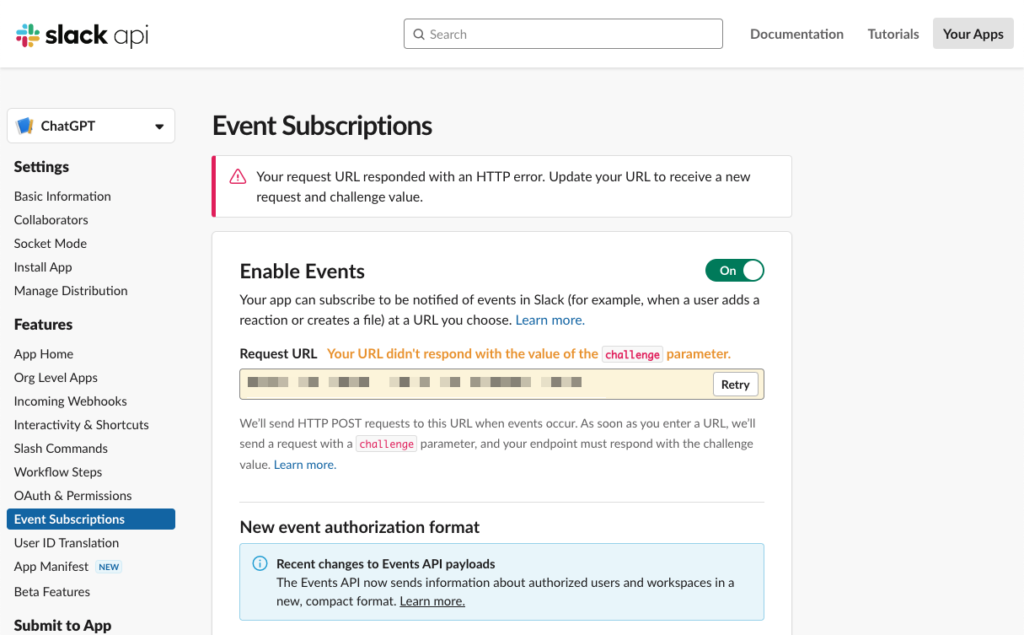
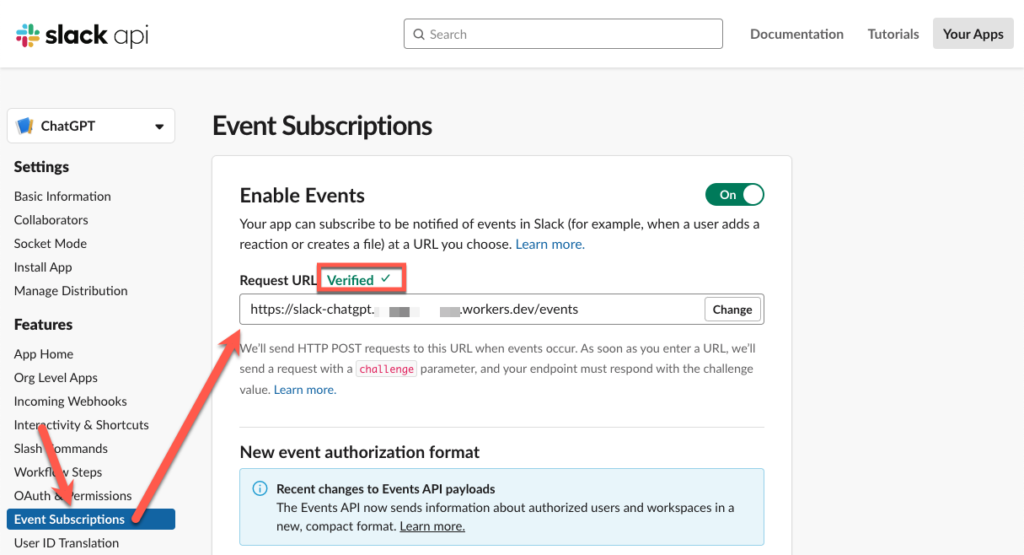
イベント設定
「Event Subscriptions」にリクエストを送信するエンドポイントのURLを設定してみたが、エラーになってしまった

アプリが有効でURL(エンドポイント)が生きていないと設定できないようなので…
デプロイしないとダメそう
以降の設定は、URL(エンドポイント)が実際に存在していて有効でないと設定ができないと思われるので、一度、アプリをデプロイしてから、再度、Slackアプリ側の設定に戻ってこようと思う
Slack ChatGPTをCloudflare Workersにデプロイ
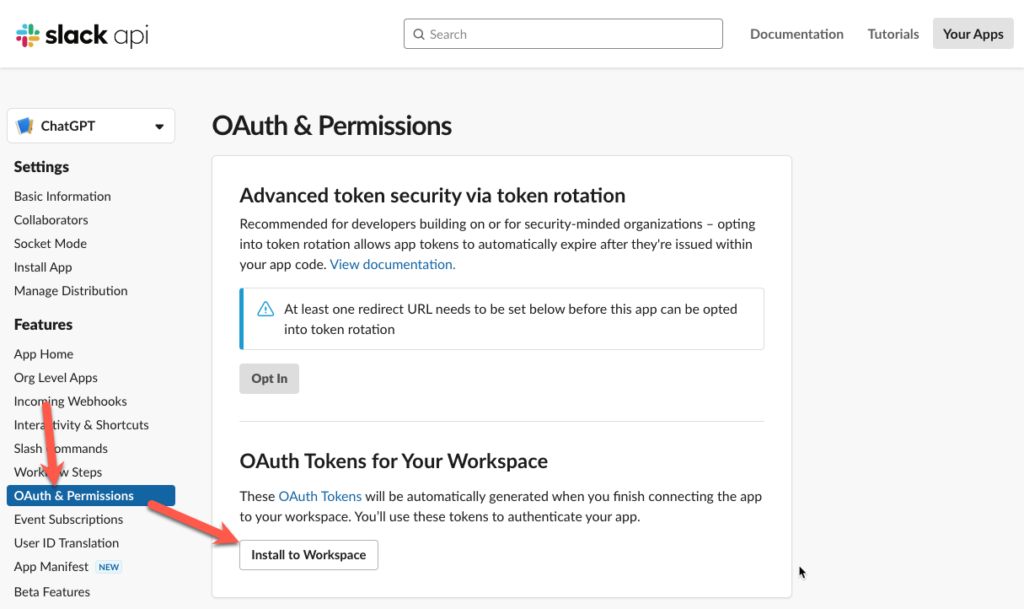
Slackアプリの各種トークン(SLACK_TOKEN, SLACK_SIGNING_SECRET)を入手
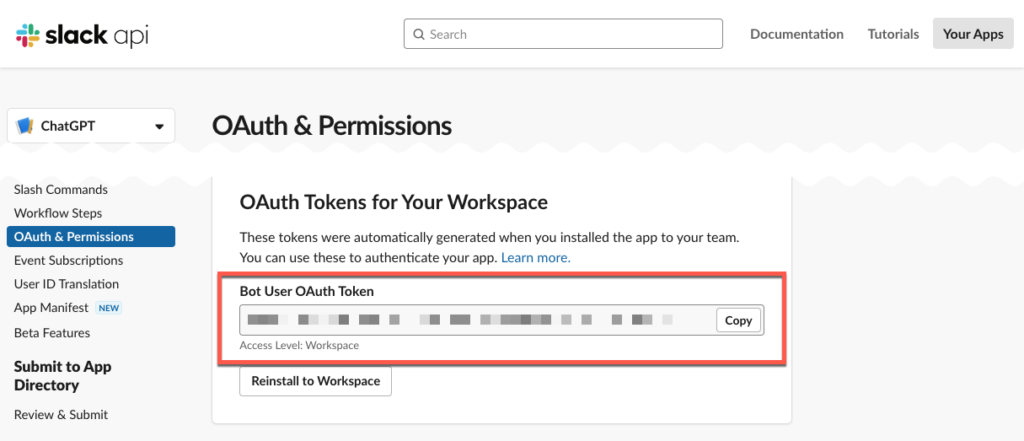
SLACK_TOKEN(Bot User OAuth Token)の入手
SLACK_TOKENは、OAuthトークンのことだと思うので、「OAuth & Permissions」からアプリをインストールして取得

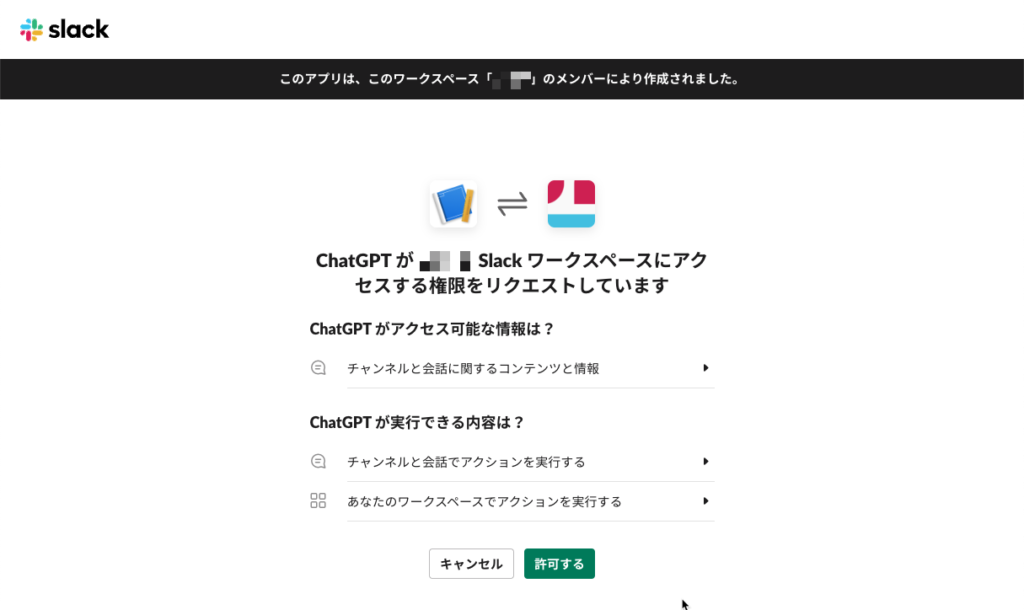
許可のダイアログが出てくるので、「許可」する

Bot User OAuth Tokenが出現するので、コレを利用

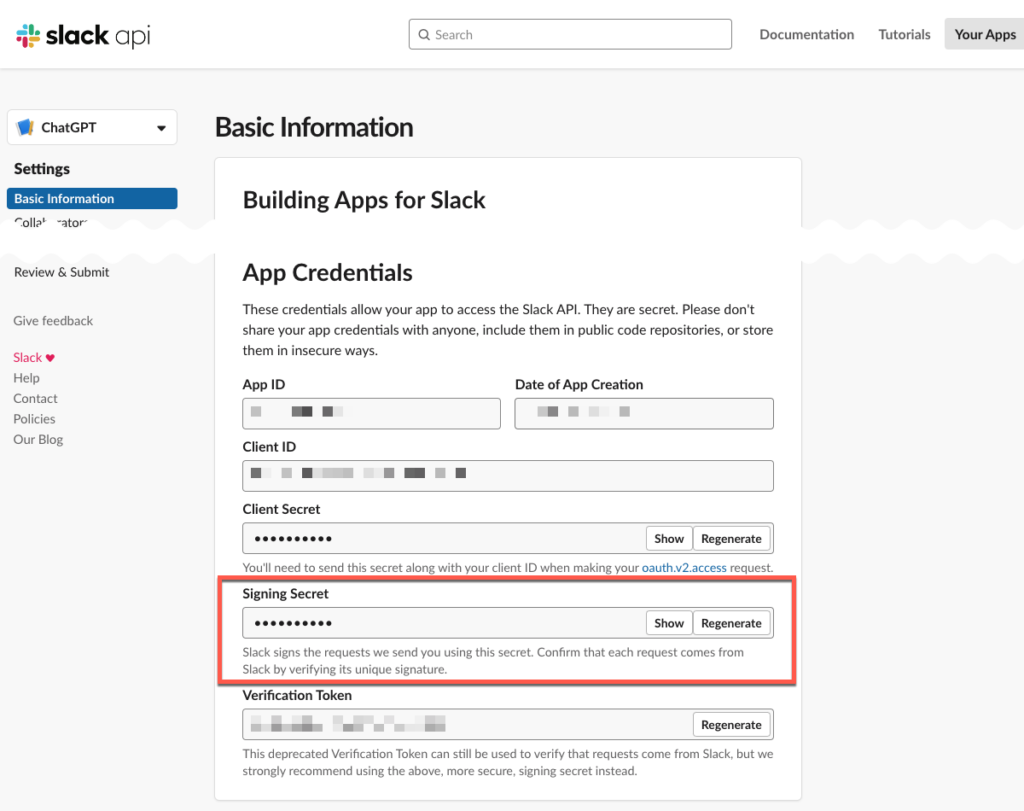
SLACK_SIGNING_SECRETの入手
SLACK_SIGNING_SECRETは、「Basic Information」の「App Credentials」より入手

コレらのトークン情報をローカルマシンで設定して、Cloudflare Workersにデプロイする手順は、今回フォークしたソースのREADMEに記載がある
shapehq/slack-chatgpt: 🤖💬 Integrate ChatGPT into Slack using Cloudflare Workers
各トークン情報の登録(定数設定)
shapehq/slack-chatgpt: 🤖💬 Integrate ChatGPT into Slack using Cloudflare Workers
> Add Your Secrets to the Cloudflare Worker
以下の各コマンドを実行すると、対話型で実際の入力値を聞いてくるので、値を指定する
wrangler secret put OPENAI_API_KEY
wrangler secret put SLACK_TOKEN
wrangler secret put SLACK_SIGNING_SECRET実際の入力結果は以下のようになる
% wrangler secret put OPENAI_API_KEY
⛅️ wrangler 2.6.0 (update available 3.15.0)
------------------------------------------------------
Enter a secret value: ***************************************************
🌀 Creating the secret for the Worker "slack-chatgpt"
✨ Success! Uploaded secret OPENAI_API_KEY% wrangler secret put SLACK_TOKEN
⛅️ wrangler 2.6.0 (update available 3.15.0)
------------------------------------------------------
Enter a secret value: *********************************************************
🌀 Creating the secret for the Worker "slack-chatgpt"
✨ Success! Uploaded secret SLACK_TOKEN% wrangler secret put SLACK_SIGNING_SECRET
⛅️ wrangler 2.6.0 (update available 3.15.0)
------------------------------------------------------
Enter a secret value: ********************************
🌀 Creating the secret for the Worker "slack-chatgpt"
✨ Success! Uploaded secret SLACK_SIGNING_SECRETCloudflare Workersにデプロイ
デプロイ方法が、publishの引数でコマンド実行しているが…
shapehq/slack-chatgpt: 🤖💬 Integrate ChatGPT into Slack using Cloudflare Workers
> Deploy to Cloudflare
npx wrangler publishpublishは非推奨になっていて、今は、deployが正規の指定方法とあるが…
This command has been deprecated as of v3 in favor of
Commands – Wrangler · Cloudflare Workers docsnpx wrangler deploy. It will be removed in v4.
以下で実行してみたが、なんかうまくいかない…
% npx wrangler deploy
✘ [ERROR] Unknown argument: deploy引数のスクリプトを指定しても同じ…
% npx wrangler deploy src/index.ts
✘ [ERROR] Unknown arguments: deploy, src/index.tsあっ、もしかしたら、ローカルのWranglerが2.6だからかもwww
で、結局、README通りに、publishで実行したら上手くいった… orz
% npx wrangler publish
⛅️ wrangler 2.6.0 (update available 3.15.0)
------------------------------------------------------
Total Upload: 18.20 KiB / gzip: 4.46 KiB
Uploaded slack-chatgpt (0.63 sec)
Published slack-chatgpt (3.73 sec)
https://slack-chatgpt.{YOUR-SUBDOMAIN}.workers.dev
Current Deployment ID: *****-***-***-***-*******デプロイしたことで、エンドポイントのURLのドメインも入手できた
https://slack-chatgpt.{YOUR-SUBDOMAIN}.workers.dev
Slackアプリの設定(2) – イベント登録ほか
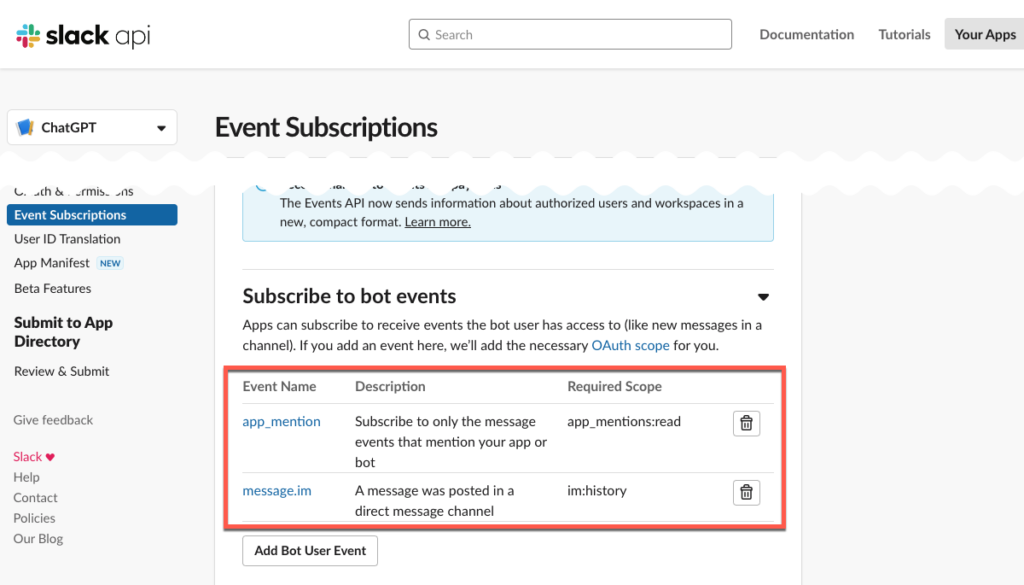
イベント設定
エンドポイントを入力したら、今度は、妥当なURLということで「Verified」の表示

続けて、利用する以下のイベントを「Subscribe to bot events」として設定
- app_mention
- message.im

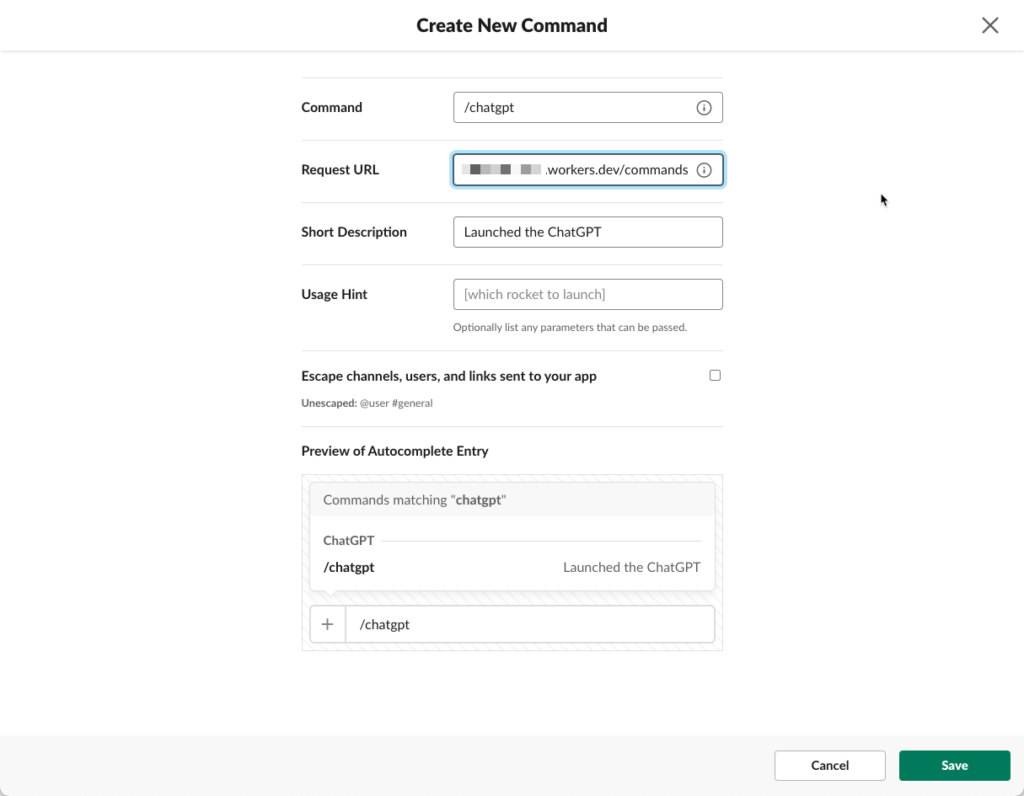
コマンド設定
Enabling the Slash Command
Add a slash command to your Slack app. You are free to choose the command, description, and usage hint that fits your needs but make sure to set the URL to your Cloudflare Worker followed by the path
https://github.com/shapehq/slack-chatgpt#enabling-the-slash-command/commands, e.g.https://slack-chatgpt.shapehq.workers.dev/commands.
利用するコマンドの設定は任意なので、とりあえず、/chatgpt としておく

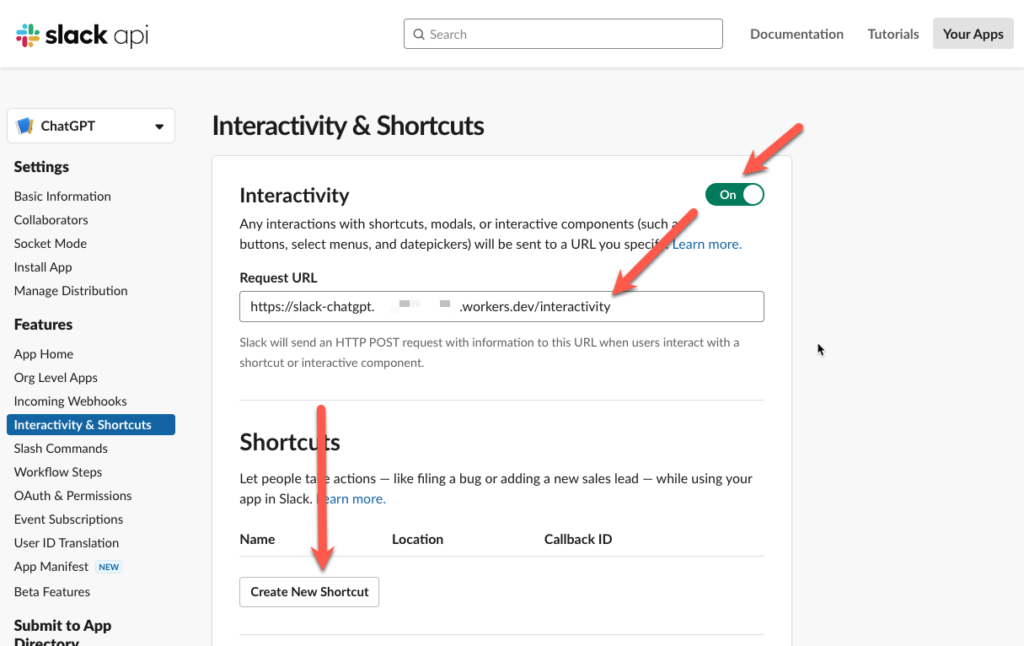
ショートカット設定
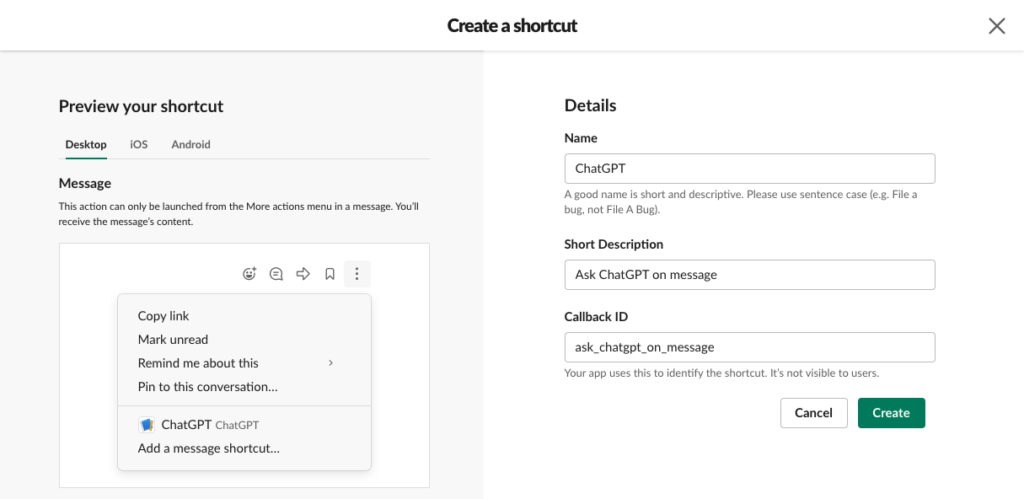
ショートカットの設定は、2種類あるようで「On messages」と「Global」
Adding the Shortcut to Messages
In order to respond to a message using ChatGPT, you must enable interactivity on your Slack app. Make sure to set the URL to your Cloudflare Worker followed by the path
/interactivity, e.g.https://slack-chatgpt.shapehq.workers.dev/interactivity.Then create a new shortcut and select “On messages” when asked about where the shortcut should appear. You are free to choose the name and description that fit your needs but make sure to set the callback ID to
https://github.com/shapehq/slack-chatgpt#adding-the-shortcut-to-messagesask_chatgpt_on_message.
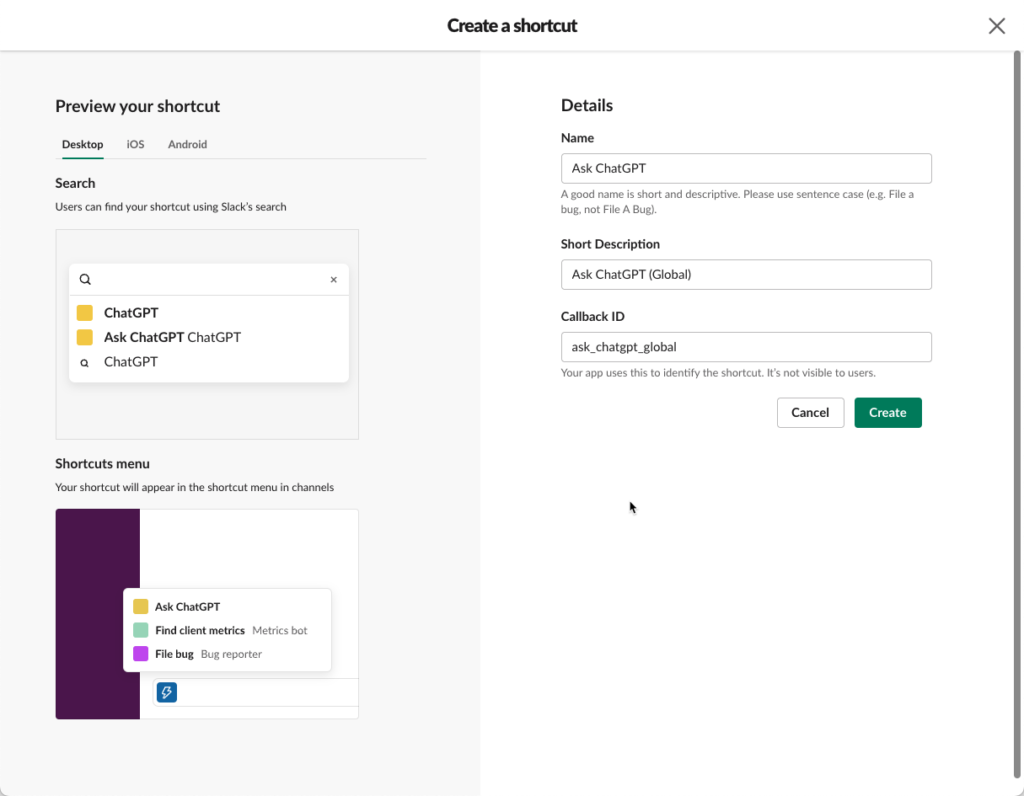
Adding the Global Shortcut
To add the global shortcut to your workspace, you must enable interactivity on your Slack app. You may have already done this when adding the shortcut to messages. When enabling interactivity, you should make sure to set the URL to your Cloudflare Worker followed by the path
/interactivity, e.g.https://slack-chatgpt.shapehq.workers.dev/interactivity.Then create a new shortcut and select “Global” when asked about where the shortcut should appear. You are free to choose the name and description that fit your needs but make sure to set the callback ID to
https://github.com/shapehq/slack-chatgpt#adding-the-global-shortcutask_chatgpt_global.
ショートカットを有効にして、リクエストするエンドポイントURLを記入

ショートカットを設定する際に、「Global」か「On messages」かの選択が出てくるので、それぞれを設定する
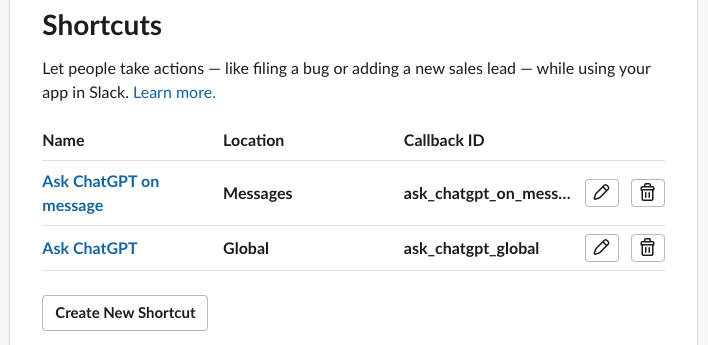
「On messages」は、Callback IDにask_chatgpt_on_messageを設定

「Global」のCallback IDはask_chatgpt_globalを設定

ショートカットが2つできていればOK

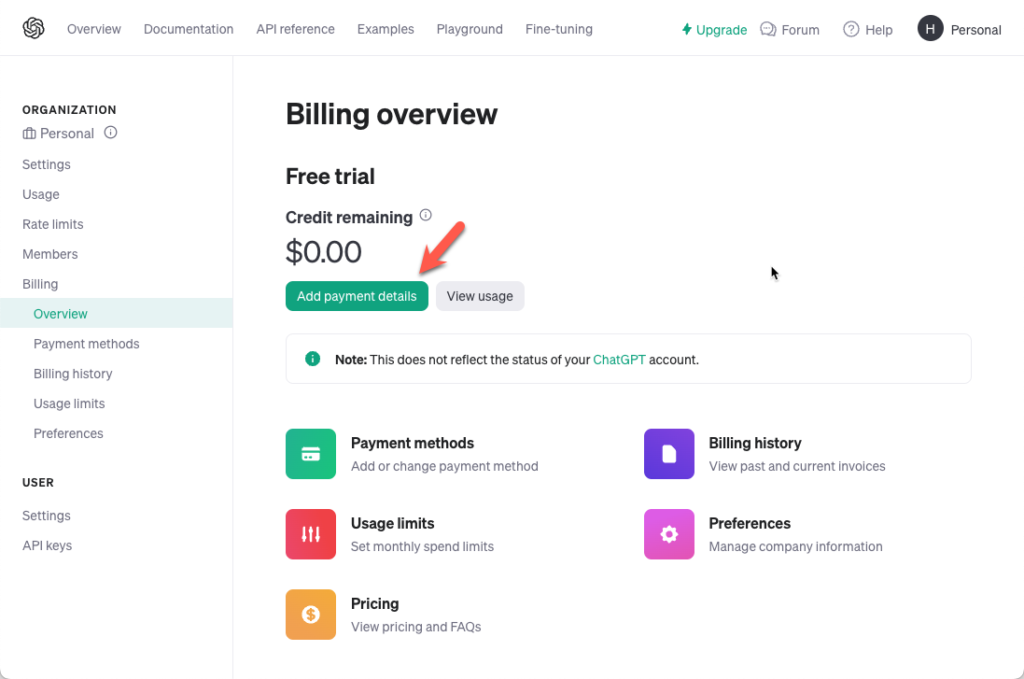
Open API課金
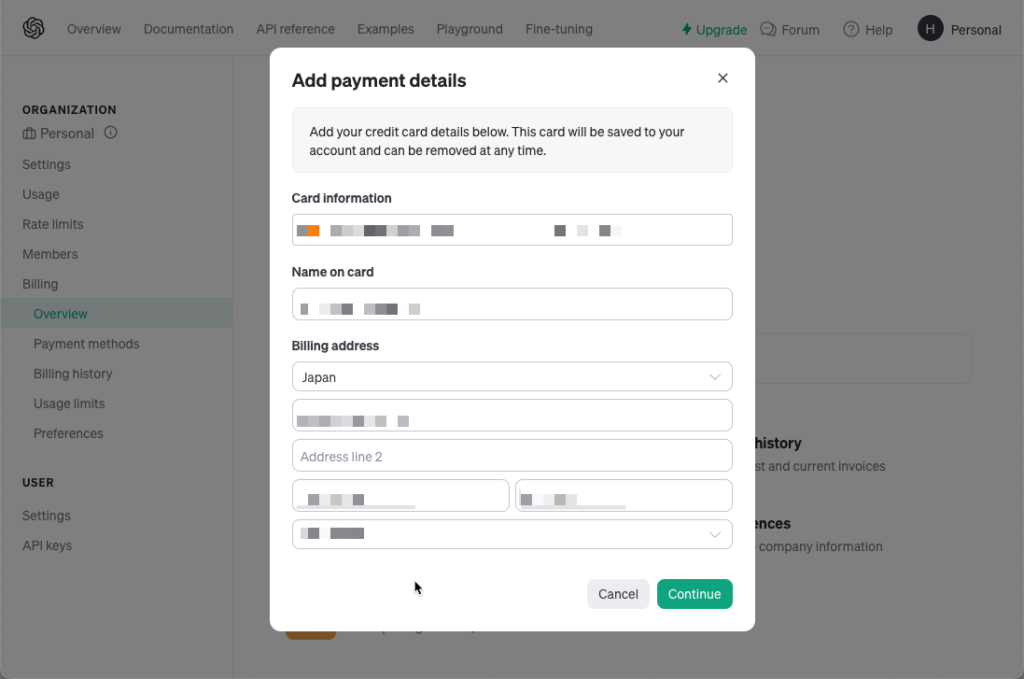
[Add pyment details]を実行

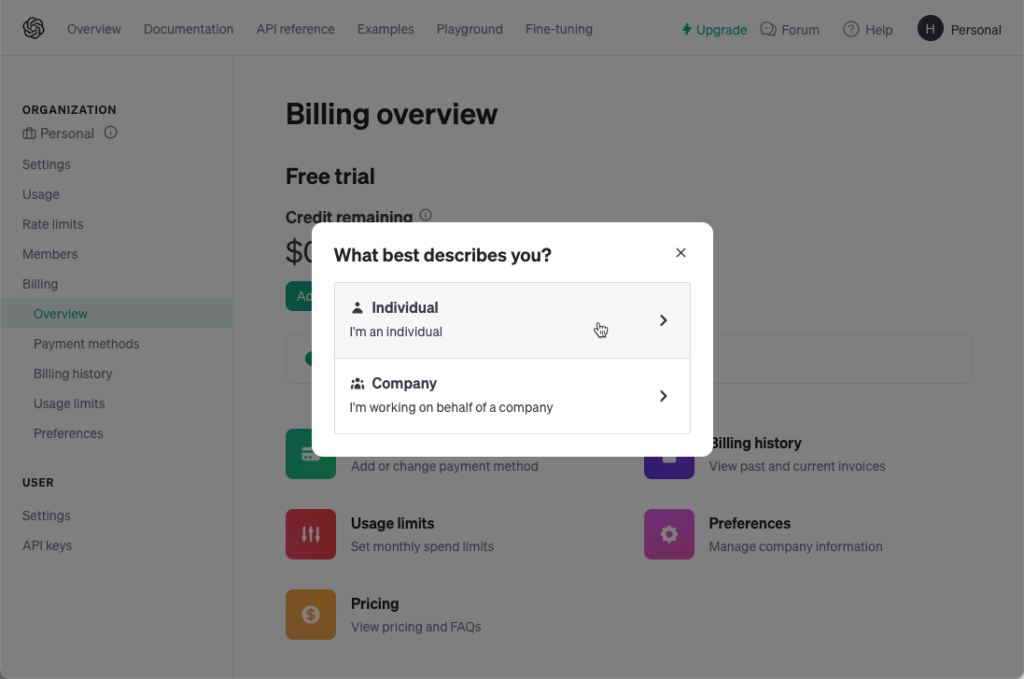
個人利用なので「Individual」を選択

カード情報と請求先になる住所を入力

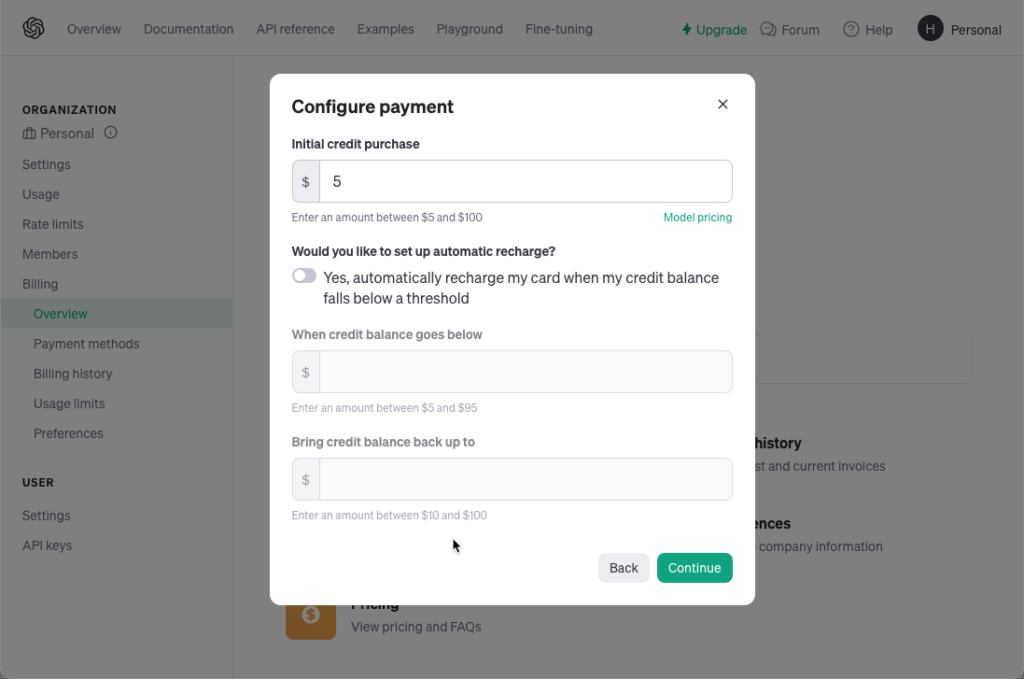
とりあえず、ミニマムの$5で決済

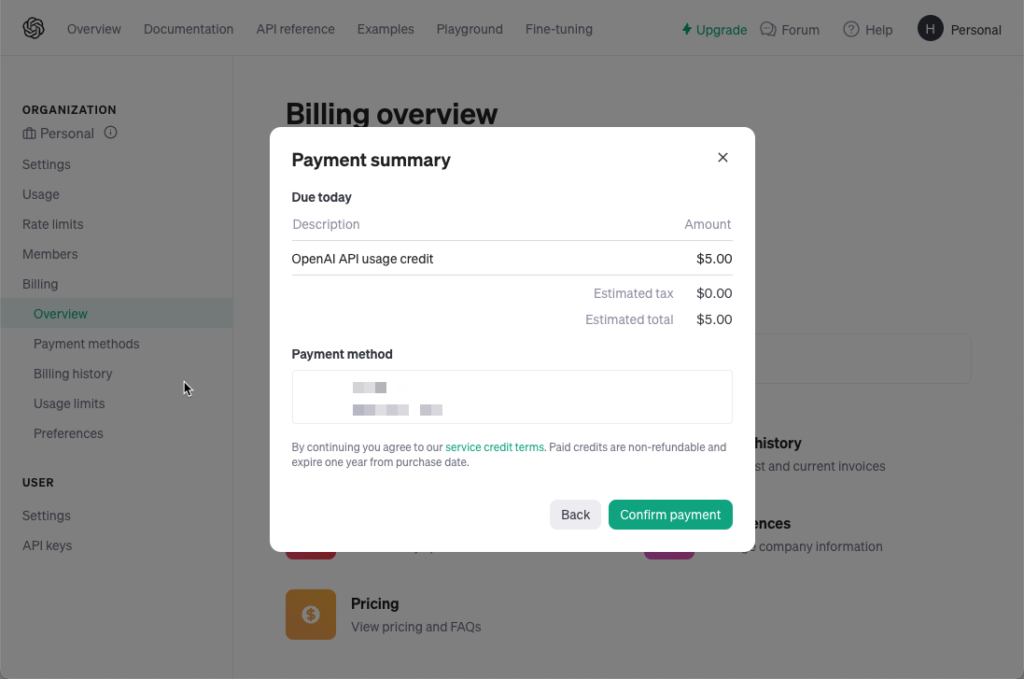
金額確認して、決済実行!

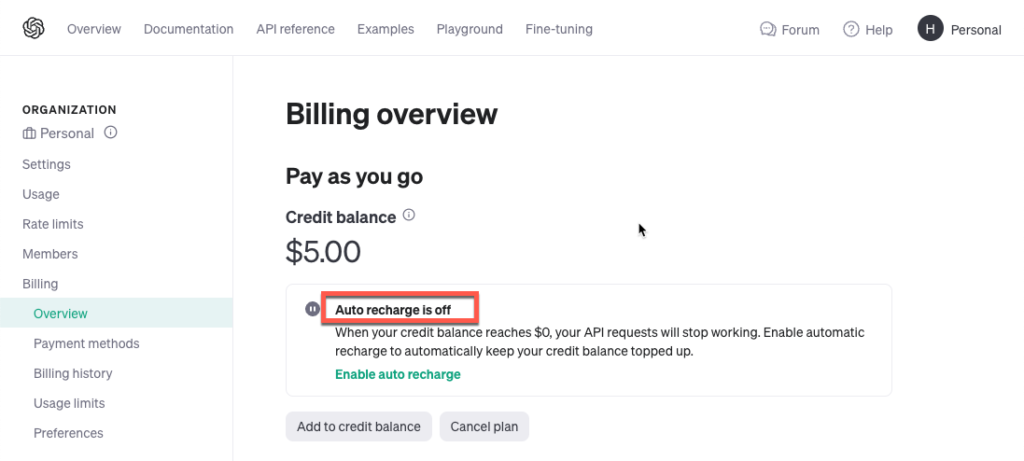
「Auto recharge is off」になっていることが重要

動作確認
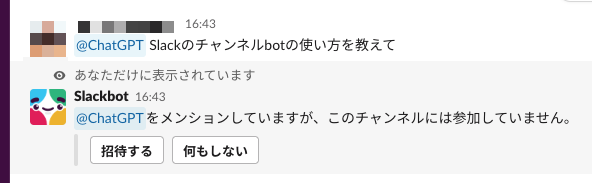
適当なチャンネルでメンションしてメッセージを投げてみたが、どうやらチャンネルに招待する必要があるようだ

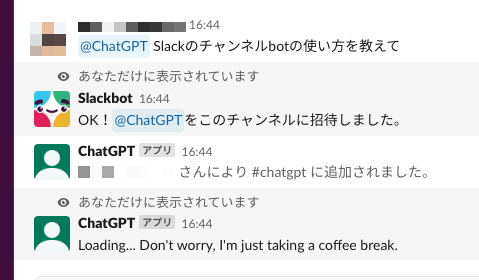
で、招待したら読み込み始めたのだけど… ローディングのまま戻ってこない

原因は、多分、わかっていて、APIの無料枠の有効期限が切れているから、クレカ登録して、課金しないと使えないと思われる
CloudflareのWorkersの画面に行くと、今回でデプロイしたアプリが一覧にいるので、こちらで処理のログが見れそう

課金後、改めて、動作確認してみたが…

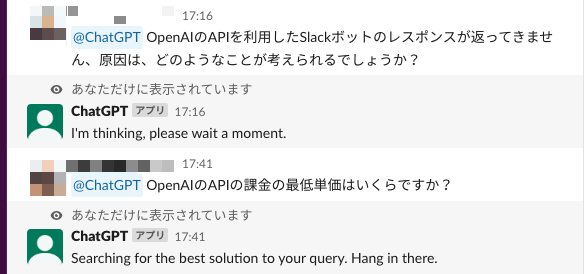
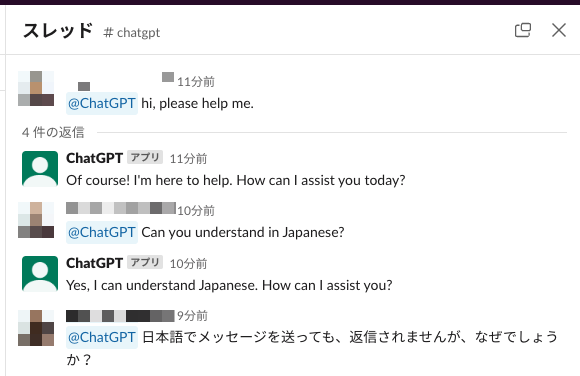
うーん、なんか上手く動かない… 試しに英語で書き込んでみたら…

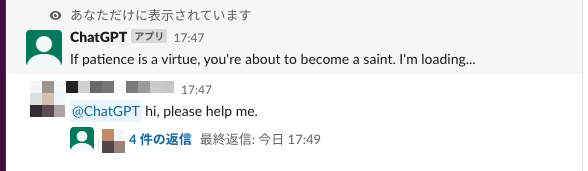
一時レスが、なぜか自分の投稿よりも上に表示されているけど… スレッド内に返信がきた

しかし、結局、日本語のメッセージに対してはレスなし
残念ながら、botの作りに問題がありそう、解析はまた今度、ということで…
とりあえず、OpenAIのChatGPTなSlackボットをCloudflare Workersで動かすことはできた
あとは、まともに日本語が通るように、ソースをカスタマイズすれば良さそうだけど、カスタマイズするくらいなら、もう少し、実用的な機能を盛り込んで新しくアプリを実装したほうが良いかな
おまけ
Pythonで実装方法が紹介されていて、わかりやすかった
OpenAIのAPI入門(GASコード付き)|サクッと始めるチャットボット【ChatGPT】
GASでGoogle Docsでワンセンテンスから適当な見出しを生成させるサンプル実装
サクッと始めるプロンプトエンジニアリング【LangChain / ChatGPT】
プロンプトエンジニアリングの入門的に参考にすると良さそう
ChatGPT API を基礎から理解する #ChatGPT – Qiita
さらっと読んだだけだと、まだよく理解できなかったが… コレが理解できるようになりたい
ChatGPT APIの使い方・文字制限の突破方法について解説│株式会社Qoox(クークス)
Pythonでの実装例だけど、わかりやすかった
TypeScriptではじめるChatGPT API:入門から一歩進んだテクニックまで – Uzabase for Engineers
これもあとで読んでみる
ChatGPT APIをTypeScript × Node.js で試してみる
コレも過程を辿れていい
OpenAI の API を TypeScript から使ってみた【ChatGPT】 #TypeScript – Qiita
すごくシンプルなので、すぐ理解できた
ChatGPT APIを使ったLINEボットでCloudflare Workersを使う – Speaker Deck
この辺りまで実装できるようになりたい…
Cloudflare Workers + HonoでChatGPT Pluginを作る
この辺りも気になっている技術要素が込み込みなので、こういうの作りたい




コメント